Full Playlists
Website ရေးနည်း (ဝဘ်ဆိုက် တစ်ခုကို ခွဲခြမ်းစိတ်ဖြာခြင်း)
Website ရေးနည်း သင်ခန်းစာ အကျဉ်း
ဒီ post ဟာ website ရေးခြင်းကို စိတ်ဝင်စားတဲ့ လူတွေအတွက် ပထမဆုံး ခြေလှမ်းဖြစ်မယ်ထင်ပါတယ်။ အခု သင်ခန်းစာမှာ website တစ်ခုရဲ့ တည်ဆောက်ပုံကို ခွဲခြမ်းစိတ်ဖြာ လေ့လာမှာ ဖြစ်ပါတယ်။
ဘယ်လိုလူတွေက ဒီသင်ခန်းစာကို လိုက်နိုင်မလဲ?
အခု သင်ခန်းစာကို website တစ်ခုကို မြင်ဖူးတဲ့လူတိုင်း လိုက်နိုင်မှာ ဖြစ်ပါတယ်။
ကှှနတှောှ ဒီ blog ကနပှေီးတော့ တဈပတှ တဈခါ အားတဲ့အခှိနတှှကေို အသုံးပှုပှီး static website တဈခုရေးပုံကို အစအဆုံး လမှးညှှနသှှားပေးဖို့ စဉှးစားထားပါတယှ။ static website ဆိုတာ ဘာလဲ မသိရငှ google မှာ “what is static website” လို့ ရိုကရှှာကှညှ့ပါ။ ကှှနတှောှ့ post ထဲမှာ ထညှ့မရေးတာက မလိုအပပှဲ post ရှညသှှားမှာ နဲ့ လမှးညှှနမှယှ့လူမရှိရငှ မလုပတှတမှှာစိုးလို့ ထညှ့မရေးရတာပါ။ နောကပှိုငှးမှာလညှး မသိတဲ့ စကားလုံးမှား ပါခဲ့မယဆှိုရငှ ဒီလိုပဲ google မှာ ရှာကှညှ့ပါ၊ ရှာကှညှ့လို့မှ နားမလညဘှူးဆိုရငတှော့ comment ခနှပှှီး မေးပါ။ နောကပှှီေးတာ့ ဒီ blog မှာ post အသဈတငလှား မတငလှား ခဏခဏ လာဝငကှှညှ့ဖို့ မအားဘူးဆိုရငတှော့ blog ရဲ့ ညာဘကအှခှမှးမှာ post အသဈတငတှိုငှး မေးလပှို့ပါမညှ ဆိုတဲ့ ဘောကဈှထဲမှာ e-mail ထညှ့၊ subscribe နှိပလှိုကပှါ၊ ပှီးရငှ အဲဒီ ထညှ့လိုကတှဲ့ email ရဲ့ inbox ကိုသှားပါ၊ Myanmar Website Tutorials ကပို့ထားတဲ့ မေးလရှောကနှပေါလိမှ့မယှ၊ အဲဒီမေးလကှိုဖှငှ့ပှီး confirm ကို နှိပလှိုကပှါ။ ဒါဆိုရငှ ဒီ blog မှာ post အသဈတငတှိုငှး သူငယခှငှှးတို့ရဲ့ inbox ထဲကို ရောကလှာမှာ ဖှဈပါတယှ။ ဒီတဈပတှ ကှှနတှောတှို့ရဲ့ ပထမဆုံး ခှလှမှေးက code ရေးတာတှေ ဘာတှေ လုံးဝ မဟုတသှေးပါဘူး၊ သူမှားတှေ ရေးထားပှီးသား website ကို ဝငကှှညှ့တဲ့အခါမှာ အဲဒီ website တှရေဲ့ တညဆှောကပှုံကို လေ့လာခှငှးပဲဖှဈပါတယှ။ ကှှနတှောတှို့ အခုလေ့လာမယှ့ website ကတော့ Myanmar Web Designer website ပဲ ဖှဈပါတယှ၊ အခု post မှာလဲ ပုံနဲ့တကှ ရှငှးပှပေးမှာဖှဈပါတယှ၊ ဒါပမယှေ့ website ကို ကိုယတှိုငသှှားပှီးတော့ အသေးစိတှ လိုကလှေ့လာမယဆှိုရငတှော့ ဒီသငခှနှးစာကို အကောငှးဆုံး နားလညမှှာ ဖှဈပါတယှ။
static website တစ်ခုရေးဖို့ဆိုရင် ကျွန်တော်တို့ တတ်ထားရမှာက html နဲ့ css ဆိုရင် ရပါပြီ၊ ဟိုးအရင်တုန်းကတော့ css မပေါ်သေးတော့ html တစ်ခုနဲ့ပဲ ရေးခဲ့ကြရတာ ဖြစ်ပါတယ်၊ html language ထဲက table ကို အသုံးပြုပြီးတော့ ရေးခဲ့ကြရတာဖြစ်ပါတယ်၊ table နဲ့ ရေးတဲ့အခါမှာ ရေးရတာများတဲ့အတွက်ကြောင့် ရေးချိန်ကြာခြင်း၊ code များခြင်း၊ အရင်တုန်းက ဆိုတော့ internet connection နှေးခြင်း၊ browsers များ version နိမ့်ခြင်း စတဲ့အချက်တွေကြောင့် website ကို online ပေါ်တင်လိုက်တဲ့အခါမှာ website အတက်နှေးခြင်း (slow website download speed) ဆိုတဲ့ ပြဿနာကို တွေ့ကြုံရတဲ့အခါမှာ အဲဒီအတွက် အဖြေရှာရင်း css ဆိုတဲ့ language အသစ်ကို တီထွင်လိုက်ကြပါတယ်၊ တစ်ဘက်ကလည်း browser တွေကို version မြှင့်လာကြပါတယ်၊ connection ကတော့ အခုအချိန်ထိ သားစိုး သီချင်းလိုပဲ “လိမ်ဖယ်၊ လိမ်ဖယ်” ပေါ့ဗျာ … 😛
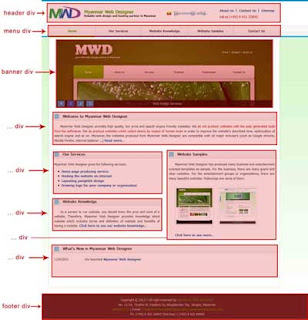
အဲဒီတော့ ကျွန်တော်တို့ တတ်ရမယ့်ဟာကိုတော့ သိပါပြီ၊ တတ်ရမယ့် language တွေကို မလေ့လာခင် website တည်ဆောက်ပုံကို လေ့လာကြတာပေါ့၊ website ရေးတဲ့အခါမှာ menu အပိုင်း၊ banner (facebook မှာဆိုရင်တော့ cover photo) အပိုင်း၊ body အပိုင်း စသည်ဖြင့် အပိုင်း အပိုင်းတွေ ခွဲပြီး ရေးကြပါတယ်။ အဲဒီ အပိုင်းတွေကို အင်္ဂလိပ်လို “division” လို့ ခေါ်ပါတယ်၊ html မှာတော့ အဲဒီ division ကို အတိုကောက် “div” လို့ သုံးပါတယ်။ အောက်က ပုံကိုကြည့်ပါ။ (ကလစ်နှိပ်ကြည့်ပါက ပုံကို အကြီး မြင်ရပါမည်)
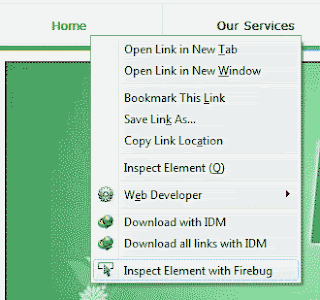
ပုံအရဆိုရင် ကျွန်တော်တို့ လေးထောင့်ကျကျ အကွက်မျိုးဆိုရင် div တစ်ခုလို့တောင် အကြမ်းဖျင်း သတ်မှတ်လို့ ရပါတယ်။ ဒါကတော့ Myanmar Web Designer website ရဲ့ home page ကို analysis လုပ်ကြည့်တာပါ။ div တည်ဆောက်ပုံကို coding အနေနဲ့ပါ လော့လာချင်တယ်ဆိုရင်တော့ “firebug” ဆိုတဲ့ addon လေးကို firefox မှာ တင်ရပါမယ်၊ firebug ကို တင်ချင်တယ်ဆိုရင်တော့ “firebug addon for firefox” မှာ သွားတင်လိုက်ပါ။ ပြီးရင်တော့ home menu ပေါ်မှာ right click နှိပ်ပြီးတော့ “Inspect element with firebug” ဆိုတာကို နှိပ်လိုက်ပါ။
အဲဒီလို နှိပ်လိုက်မယ်ဆိုရင်တော့ browser ရဲ့ အောက်ခြေနားမှာ အောက်က ပုံအတိုင်း ပေါ်လာမှာ ဖြစ်ပါတယ်။
ပေါ်လာတဲ့ပုံမှာ အကန့်နှစ်ကန့် ပါပါတယ်၊ ဘယ်ဘက်အခြမ်းက html code တွေကို ဖော်ပြတဲ့ဘက်ဖြစ်ပြီးတော့၊ ညာဘက် အကန့်ကတော့ css code တွေကို ဖော်ပြတဲ့ အခြမ်းဖြစ်ပါတယ်၊ css တွေကို အစီအစဉ်မကျ ပြပေးတာ မဟုတ်ပါဘူး၊ ဘယ်ဘက် အခြမ်း html code တွေထဲက ကျွန်တော်တို့ နှိပ်လိုက်တဲ့ html code နဲ့ ဆိုင်တဲ့ css code တွေကိုပဲ ပြပေးတာ ဖြစ်ပါတယ် ( html နဲ့ css က တွဲသုံးရတာပါ)၊ ဘယ်ဘက်က html code နဲ့ ဆိုင်တဲ့ css တွေ ပေါ်လာအောင် ဘယ်လို လုပ်ရလဲဆိုတော့ <div, <ul, <li, <a, … စသည်ဖြင့် ရှိကြတဲ့ထဲမှာ ထောင့်ကွင်း “<” နောက်ကပ်ရပ်က စာလုံးကို ကလစ်နှိပ်လိုက်တာနဲ့ ညာဘက်မှာ သူနဲ့ဆိုင်တဲ့ css ကို ပြပေးမှာ ဖြစ်ပါတယ်။ css ဘက်အခြမ်းမှာတော့ css တစ်ချို့ကို css စာကြောင်း ရှေ့က stop icon ကို ပိတ်လိုက် ဖွင့်လိုက် လုပ်ပြီး error ရှာတာတို့ ဘာတို့ လုပ်ကြည့်လို့ရပါသေးတယ်၊ အခုကတော့ error ရှာစရာ ကိုယ်တိုင်ရေးထားတဲ့ code မရှိတော့ css အပိတ် အဖွင့် လုပ်ပြီး လေ့လာကြည့်ကြပေါ့ဗျာ၊ ကျွန်တော်ကတော့ firebug ကို အချိန်နည်းနည်းပိုပေးပြီး လျှောက်စမ်းကြည့်စေချင်တယ်ဗျ၊ တစ်ခြား site တွေကို ဝင်ကြည့်တဲ့အခါမှာလဲ သူတို့ site တွေကို firebug နဲ့ ဝင်ကလိကြည့်ပေါ့ဗျာ၊ ဒါမှ များများတတ်မှာဗျ။ firebug က အရမ်းအသုံးဝင်တဲ့ tool တစ်ခုဖြစ်လာတဲ့နောက်ပိုင်းမှာ browser တိုင်းလိုလိုက firebug လို element တွေကို inspect လုပ်လို့ရတဲ့ tool တွေကို default အနေနဲ့ ထည့်သွင်းလာကြပါတယ်၊
firefox မွာဆုိ ctrl+shift+i
google chrome နဲ့ IE မှာဆို f12 နဲ့
opera မှာဆို right click နှိပ်ပြီး inspect element ကို ရွေးပြီးတော့ default inspect tool တွေကို အသုံးပြုနိုင်ပါတယ်၊ ကျွန်တော်ကတော့ firebug ကို အကြိုက်ဆုံးပါပဲ။
ကဲ … website analyzing ကတော့ ဒီလောက်ပါပဲဗျာ၊ နောက်လာမယ့် သင်ခန်းစာမှာတော့ html, css code တွေကို စရေးသားပါတော့မယ်၊ နောက်တစ်ပတ်လောက်မှ ရေးဖြစ်မယ် ထင်တယ်ဗျ၊ အဲဒါကြောင့် subscribe လုပ်ပြီးတော့ အေးအေးဆေးဆေး စောင့်ကြပါဦး၊ ကျေးဇူးတင်ပါတယ်။



Blog မွာ Facebook Comment ဘယ္လိုထည့္ရလဲသိခ်င္လို႔ပါခင္ဗ် . . . ျပီးေတာ့ Blog Post ေအာက္မွာ Related Post ဘယ္လို ထည့္ရလဲ မသိလို႔ပါခင္ဗ် ာ . . . . အားရင္ ေျပာျပေပးလို႔ရမလားခင္ဗ်ာ . . .
Blog က blogspot လား၊ WordPress လား? ဒါမွမဟုတ္ တစ္ျခားဟာလား?
view background image လုပ္မရျဖစ္ေနလိ့ုဘယ္လိုဆက္လုပ္ရမလဲ ကူညီပါအံုးဆရာ
Nzar
Thank So much
Good sir
ေက်းဇူးပါဆရာ က်ေနာ္တို႔လို beginnersေတြအတြက္ ဆရာတုိpage က အေကာင္းဆံုးပါ ႔
သင္ခန္းစာမ်ားအား pdf format မ်ား ေဒါင္းခ်င္ပါတယ္
firebug ကတင္လုိ႔မရဘူးျဖစ္ေနတယ္ဗ်။ေဒါင္းလုပ္ဆုိပီး ရပ္ေနတယ္။
အခုေနာက္ပုိင္း browser ေတြက firebug သီးသန္႔တင္ဖုိ႔ မလုိေတာ့ပါဘူး။ Right click ေထာက္လုိက္ရင္ Inspect element သုိ႔မဟုတ္ Inspect နဲ႔ စတာ တစ္ခုခု ပါပါတယ္။ အဲဒါကုိ ႏွိပ္လိုက္ရင္ ရပါၿပီ။ ဒါမွမဟုတ္ keyboard က f12 ဆုိတဲ့ ခလုတ္ကုိႏွိပ္ရင္လည္း ရပါတယ္။
ေက်းဇူးပါဆရာ
ဆရာရဲ့….စိတ္ဓာတ္…ေစတနာေတြကို အရမ္းေလးစားေၾကာင္းပဏာမအေနနဲ ့ ဂုဏ္ျပဳလုိပါတယ္။
ဆရာ့ရဲ့ အြန္းလိုင္းသင္ခန္းစာေတြကို စတင္ျပီးေလ့လာသင္ယူေနပါျပီ။ ကြ်န္ေတာ္ အရမ္းဝါသနာပါတဲ့အလုပ္လည္းျဖစ္ပါတယ္။
အမ်ားအေပၚ ေစတနာေမတၱာထားျပီး ေဝငွေပးတဲ့ ဆရာ…ကိုယ္က်န္းမာ စိတ္ခ်မ္းသာပါေစလို ့ဆုမြန္ေကာင္းေခြ်ေပးရင္း….
အြန္လိုင္း တပည့္
ေက်းဇူးတင္ပါတယ္ ညီေလး ..
ありぎとうကျေးဇူးတင်ပါတယ်
ဆရာရွင့္Email address ေပးတဲ့ဟာမေတြ႕လို႔ပါ
အခု sidebar မွာထည့္ထားလိုက္ပါၿပီ
အခုအပိုင္း(၁)ကိုေလ့လာလိုက္ေတာ့website တစ္ခုကေန code ေတြကိုဘယ္လိုေလ့လာရမလဲဆိုတာသိရပါတယ္
ဆရာ က်ြန္ေတာ့ email ထဲကို web design ဆြဲနည္း သင္ခန္းစာေတြကို email ထဲကို ပိုေပးပါလား က်ြန္ေတာ္ကို သင္ေပးပါဦး
ေဘးက sidbar မွာ “အသစ္တင္တိုင္း mail ပို႔ေပးပါမယ္။” ဆိုတဲ့ form ကိုျဖည့္လိုက္ပါ။
အရမ္း ေကာင္းပတယ္ဆရာ
Now You talking thank you all of our…..
ဆရာ သင္တန္းမတက္ေတာ့သိပ္နားမလည္ေသးဘူးဗ်ာ
ဆရာ့ရဲ႕သင္ခန္းစာေတြေတာ့ခဏခဏျပန္ဖတ္ေနပါတယ္
ေက်းဇူးတင္ပါတယ္
website ေတာ့ေရးပီးပီဆရာ ူသငယ္ခ်င္းက google မွာဘယ္လိုရွာရမွာလဲ
-readmore ေနာက္ကစာ ဘယ္လုိေရးရမလဲ
mainmenu,Oursevice အစရွိသည့္ စာေနာက္ ဘယ္လိုေရးရ
ျပန္လည္ေျဖေပးပါဆရာ ေက်းဇူးတင္ပါတယ္
ဆရာ့ဆီမွာ သင္တန္းတက္ခ်င္တယ္ ဆရာ့ကိုဆက္သြယ္လို႕ရမဲ့ဖုန္းနံပါတ္ေလးေပးပါလားဆရာ ေက်းဇူးတင္ပါတယ္
Hi ဆာ
သင္တန္းမဖြင့္ထားပါဘူး
ခုလိုေလ့လာခြင့္ရတာအရမ္းေက်းဇူးတင္ပါတယ္
ေလးစားပါတယ္ခင္ဗ်ာ
ေနာင္လည္းသည့္ထက္မကေ၀မွ်ႏိုင္ပါေစ
ကၽြန္ေတာ္ရဲ႔ Blog မွာလည္းထပ္ဆင့္ျပန္လည္ေဖာ္ျပခြင့္ျပဳပါခင္ဗ်ာ
ရပါတယ္။ ခြင့္ေတာင္းတဲ့အတြက္လည္း ေလးစားပါတယ္။ အပန္းမႀကီးဘူးဆုိရင္ Credit ေလးထည့္ေပးပါေနာ ..
i like the
အရမ္းေက်းဇူးတင္ပါတယ္။ က်ေတာ္ေလ့လာေနတာ ၾကာပီး div ဆုိတာကုိ ဘာလဲဆုိတာမသိဘူးျဖစ္ေနတာ။ ေနာက္ပီး ခြဲျခမ္းစိတ္ျဖာၿပီး ျပထားလုိ႔ ေလ့လာသူေတြကုိ ပုိပီးျမင္ေစတယ္။ နားလည္ေစတယ္။ ေက်းဇူးပါ
ဆရာ ေက်းဇူးပါ ဆရာယခုလိုပညာဒါနျပဳေသာအက်ိဳးေၾကာင့္ဆရာက်န္းမာခ်မ္းသာပါေစ။ဆရာရဲ႕သင္ခန္းစာေတြေန႔တိုင္းျပဳလုပ္ေနလ်ွက္ . . .
i want to learning
Good page for start web learners
firebug ကထဲ့လုိ႔မရေတာ့တာလားဆရာ
ခုေနာက္ပုိင္းက firebug တကူးတကထည့္ဖုိ႔မလုိေတာ့ဘူး။ f12 ႏွိပ္လုိက္ရင္ built-in inspector ပါလာၿပီ။ အဲဒါနဲ႔ပဲဆက္လုပ္သြားလုိ႔ရတယ္။
Websiteေရးတတ္ခ်င္တယ္
Post အသစ္တင္တိုင္းemailပို႔ေပးပါ
ေဘးက sidbar မွာ “အသစ္တင္တိုင္း mail ပို႔ေပးပါမယ္။” ဆိုတဲ့ form ကိုျဖည့္လိုက္ပါ။
ကၽြန္ေတာ့္အသက္က ၅၀ ရွိေနပါၿပီ။ ကြန္ျပဴတာအေၾကာင္းကိုေလ့လာခ်င္ပါသည္ ဆရာမွလမ္းၫႊန္ေပးပါရန္ ေတာင္းဆိုပါသည္
မဂၤလာပါ၊ လူႀကီးတစ္ေယာက္အေနနဲ႔ IT ကုိ စိတ္ဝင္စားတာ အရမ္းကုိ အားေပးပါတယ္ခင္ဗ်။ က်ေနာ္ေရးထားတဲ့ နည္းပညာေလ့လာနည္း ဆုိတာေလး ဖတ္ၾကည့္လုိက္ပါ။ အေထာက္အကူျဖစ္မွာပါ။
ေက်းဇူးတင္ပါသည္
ဆရာ ဆီကပညာလိုခ်င္လို႔ပါ
HTML နဲ႔ bracket editorခ်ိတ္တာမရဘူးျဖစ္ေနတယ္ဘယ္လိုလုပ္ရမလဲဗ်ာ
I am a begineer of programming languages.
Thank u Sir.
နည္းပညာ
pp
ေက်းဇူးပါ
I am Your Pupil. Pls Share
background မရဘူး ဆရာ
ေက်ာ္သြားလိုက္ပါ။ အားလုံးၿပီးတဲ့ထိဆက္သြားရင္ ကိုယ္တိုင္လုပ္တတ္သြားပါလိမ့္မယ္
I wann to know about html css
အားေပးေနပါတယ္bro
ကျေးဇူးပါ
Thank you
သင်တန်းတက်ချင်ပါတယ်ခင်ဗျ
အသစ္တင္ရင္ ေျပေပးပါ
ေဘးက sidbar မွာ “အသစ္တင္တိုင္း mail ပို႔ေပးပါမယ္။” ဆိုတဲ့ form ကိုျဖည့္လိုက္ပါ။
hi ဆရာ website logo ပုံ ဘယ်လိုချူံ့ရတာလဲဆရာ
ကျေးဇူူးအထုးတင်ရှိပါတယ်ဆရာ
Thank you Sir